Food for YOU
The App will allow users of different level of skills (beginner – intermediate – advanced ) to find recipes and step by step instructions, based on their preference in order to find easier what they are looking for.
A simple and easy navigation, step by step tutorials and option to personalise the app, with favourite foods, dishes and skills levels. Also option to share with other users and upload own recipes.
UX | UI Design
Case Study | Career Foundry
2019 - 2023





Competitive analysis
A complete competitive and UX analysis of few higly rated products, in order to understand their Key Objectives, the Overall Strategy andMarketing Profile.








User Research
Who?
Food Lovers, working man/woman, beginners that want to learn how to cook, people that want to improve their skills, busy mum.
What?
Tutorial and instructions for cooking and preparation, cooking tips, preparation of meal based on diet, money (weekly plan)
Where?
At home or everywhere
When?
At home while preparing, at the grocery store, anytime
Why?
To learn and improve their cooking skills, for people to have a better idea of their diet and money spent
How?
Personalising the setting App (based on diet, favourite food, allergies), find recipes based on existing ingredients, having a weekly plan that can balance the diet and money spent ,Sharing and commenting recipes
User Persona
I interviewed few potential users with different life style, backgrounds and ages to identify opportunities for my app and get a better understanding of their Beaviors and Attitudes, Needs or Goals, Frustrations people have when planning and preparing their meals.
Based on the interview insights, I developed 3 personas that served as reference through the whole project.
Based on the interview insights, I developed 3 personas that served as reference through the whole project.
.png)
.png)
.png)

User Stories
As a user with low cooking experience I want to be able to find easy recipes and step by step tutorials so that I can learn and/or improve my skills
As a person with not much time I want to be able to find quick recipes so that I can cook good dishes using less time
As a user with lot of cooking experience I want to find suggestion of high quality recipes so that I can try new and different dishes
As a user with not much time to do on grocery I want to be able to find recipes based on ingredients that already have so that I can save time and money
As a person that likes to eat healthy I want to be able to find nutritional information of the recipes so that I can follow a diet
As a person that struggle with weight I want to be able to find suggestions of daily or weekly meals plan so that I can chose a diet and follow it
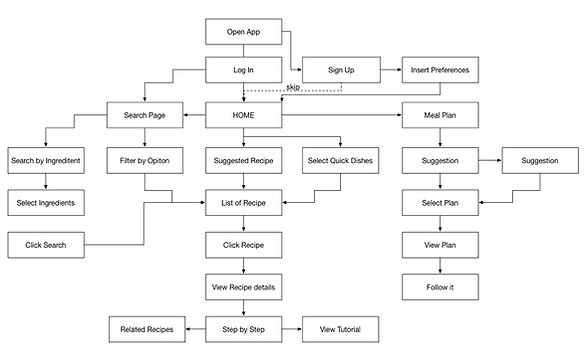
User Flow

Sketcking and Rapid Prototyping
Once my key features were defined I started sketching different possible design solutions and once decided I created an Invision prototype with the Low-Fid Wireframes, that has been tested to few User in order to get feedbacks, Issues and suggestions






Mood board | Style Guide
.png)
.png)




Final Screens

.png)
.png)
.png)




